标签: 前端
微前端

做好前端开发很难。扩展前端开发以便多个团队可以同时在一个大型复杂产品上工作更加困难。在本文中,我们将描述最近将前端巨石分解成许多更小、更易于管理的部分的趋势,以及这种架构如何提高前端代码团队的效率和效益。除了讨论各种优点和成本之外,我们还将介绍一些可用的实现选项,并将深入探讨一个演示该技术的完整示例应用程序。
GUI 架构
GUI 架构如何演变的历史概述,特别关注不同群体多年来如何看待模型-视图-控制器。从历史角度与我的演示模式相关联。
使用已建立的 UI 模式模块化 React 应用程序

已建立的 UI 模式在前端开发领域经常未被充分利用,尽管它们在解决 UI 设计中的复杂问题方面已被证明是有效的。本文探讨了已建立的 UI 构建模式在 React 世界中的应用,并通过重构旅程代码示例展示了其优势。重点是如何利用分层架构来组织 React 应用程序,以提高响应能力和适应未来变化。
无头组件:一种用于组合 React UI 的模式

随着 React UI 控件变得越来越复杂,复杂的逻辑可能会与视觉表示交织在一起。这使得难以理解组件的行为,难以对其进行测试,并且需要构建外观不同的类似组件。无头组件提取所有非视觉逻辑和状态管理,将组件的大脑与其外观分离。
组织演示逻辑
用户界面中模式的叙述性概述。讨论如何以及为什么要将领域逻辑与演示文稿分离,以及如何分离和同步数据层。
双栈 CMS

我们构建了许多内容丰富的网站,通常使用流行的内容管理系统 (CMS)。最近的一个项目涉及一家全球制造商的营销网站,该网站需要具有高可用性和流量需求的复杂交互式内容。我们的应对措施是应用编辑-发布分离模式,并为内容创建和交付构建两个不同的软件堆栈。在本演示文稿中,您可以看到此架构的概述以及我们对堆栈之间集成问题的响应,提供实时站点的安全预览,以及处理系统的演进和扩展。
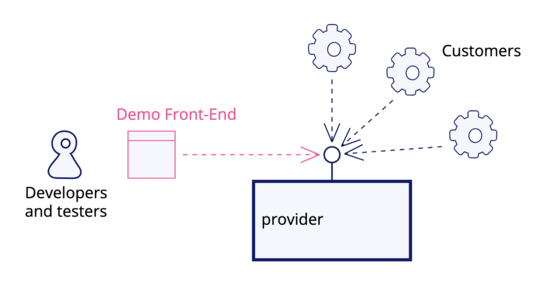
演示前端

您是否参加过这样的“演示”?开发人员自豪地展示了他们 API 输出的 JSON 数据,而用户却感到困惑和分心,无法理解其中的任何内容。您是否尝试过在开发中使用 API,并且对找到正确的 JSON 有效负载和标头调用来测试功能感到沮丧?演示前端是一个简单的 UI,它提供基本功能来演示和探索这样的 API。
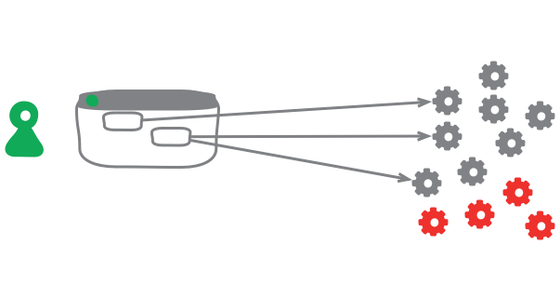
关键接口

软件开发团队发现,如果他们尽可能频繁地集成他们的工作,生活会轻松很多。他们还发现,经常发布到生产环境中很有价值。但是团队不想向用户公开尚未开发完成的功能。处理这种紧张局势的一种有用技术是构建所有后端代码,进行集成,但不构建用户界面。该功能可以集成和测试,但 UI 会一直保留到最后,直到像拱顶石一样添加它以完成该功能,将其展示给用户。
演示域分离
我发现并遵循的最有用的设计原则之一是在程序的表示方面(用户界面)和其余功能之间保持良好的分离。多年来,在我见过这样做的地方,我看到了很多好处
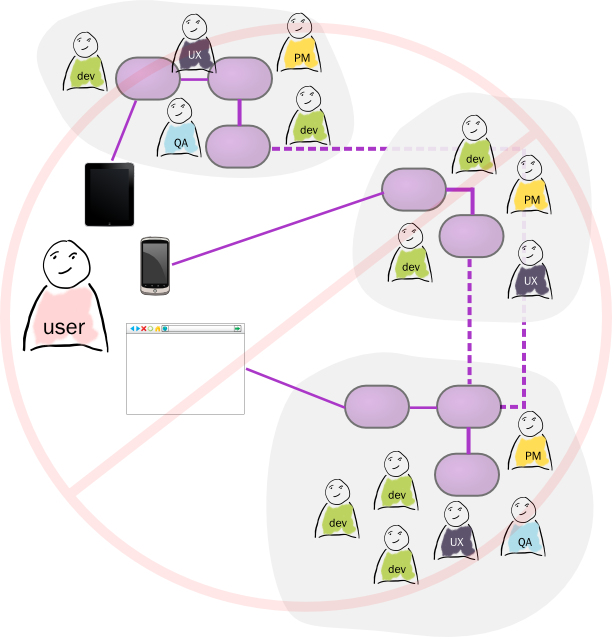
跨媒体应用

在过去几年中,移动应用程序一直是软件开发中的热门话题。与许多软件交付公司一样,Thoughtworks 收到许多客户要求我们为他们构建移动应用程序的请求。然而,大多数情况下,一家公司要求我们(或任何人)构建移动应用程序时,他们一开始就走错了路。我认为,在大多数情况下,即使您希望用户与移动设备进行交互,您也应该永远不要考虑构建移动应用程序。相反,您需要考虑构建一个可以在多种设备上呈现的应用程序:移动设备、台式机、平板电脑 - 或者您的用户可能使用的任何设备。
