被动视图
一个屏幕和组件,所有应用程序特定行为都提取到控制器中,以便小部件的状态完全由控制器控制。
2006 年 7 月 18 日
这是我在 2000 年代中期进行的《进一步的企业应用程序架构开发》写作的一部分。不幸的是,太多其他事情吸引了我的注意力,因此我没有时间进一步研究它们,而且在可预见的未来我也没有时间。因此,这些材料非常草稿形式,我不会进行任何更正或更新,直到我有时间再次处理它们。
构建富客户端系统的一个长期问题是测试它们的复杂性。大多数富客户端框架在设计时并没有考虑到自动化测试。以编程方式控制这些框架通常非常困难。
一个 被动视图 通过使用一个控制器来减少 UI 组件的行为到绝对最小值来处理这个问题,该控制器不仅处理对用户事件的响应,而且还执行所有视图的更新。这使得测试能够集中在控制器上,而不会出现视图中出现问题的风险。
工作原理
这种模式是模型-视图-控制器和模型-视图-演示者的另一种变体。与这些一样,UI 分为处理显示的视图和响应用户手势的控制器。被动视图 的重大变化是视图变得完全被动,不再负责从模型中更新自身。因此,所有视图逻辑都在控制器中。因此,视图和模型之间没有任何依赖关系。

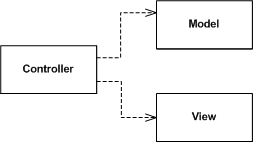
图 1:与大多数 MVC 样式配置不同,被动视图 导致视图和模型之间没有依赖关系。
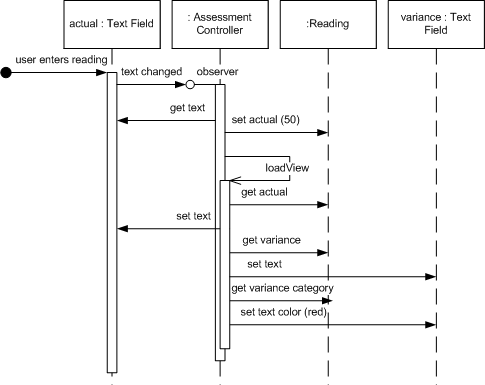
查看我们常规的评估窗口示例,我们再次看到视图/控制器分离,但这次控制器完成了所有工作,以确定视图应该如何显示模型。文本字段小部件接收用户手势,但立即将其传递给控制器,这是经典的 MVP 移动方式。然后,控制器更新模型,然后处理从模型中重新加载视图。此加载操作涉及从模型中提取所有必要的数据,并使用它来更新小部件。此示例显示了粗粒度同步,其中任何更改都会导致完全重新加载。

图 2:当实际文本被编辑时,所有 UI 响应都由控制器处理。

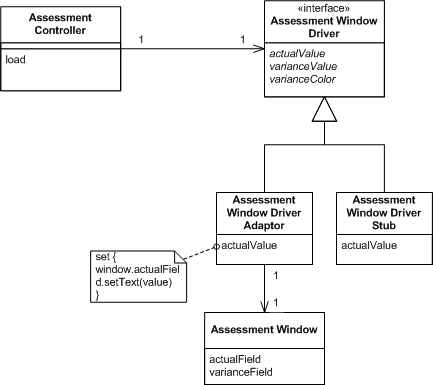
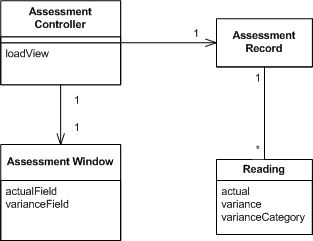
图 3:评估示例的类。
驱动 被动视图 的主要因素是测试,因此,使用 测试替身 来表示视图通常很有价值,这样控制器就可以在不需要与 UI 框架进行任何交互的情况下进行测试。这需要设置一个中间 网关,如 图 4 所示。这与您用于 监督控制器 的技术相同。与 监督控制器 一样,我在此处显示了一个存根,但这也是使用模拟的好机会。
何时使用它
使用 被动视图 的主要原因是增强可测试性。通过将视图简化为控制器的哑奴隶,您在不测试视图的情况下几乎没有风险。控制器可以在 UI 环境之外运行和测试 - 事实上,如果您对视图使用 测试替身,您甚至不需要使用 UI 类。
被动视图 不是使视图足够谦虚以帮助测试的唯一方法。 演示模型 和 监督控制器 都是合理的替代方案。被动视图 相对于这两个替代方案的优势在于,这两个替代方案都需要视图执行一些同步工作,这会导致比 被动视图 更多的不可测试行为。这种差异是否显著是一个判断问题。
被动视图 的另一个优点是一个非常明确的机制。它很少依赖于 观察者 机制或声明式映射。这使得阅读代码以了解正在发生的事情变得更加容易 - 特别是在您尝试调试错误时非常有用。