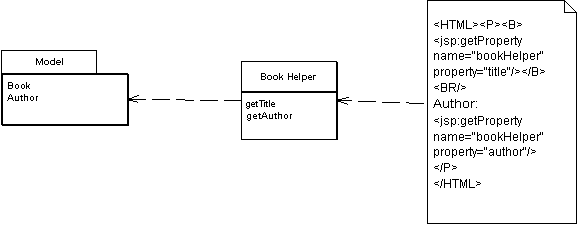
模板视图
通过在 HTML 页面中嵌入标记来将信息渲染成 HTML。
有关完整描述,请参阅 EAA 模式 页面 350

编写一个输出 HTML 的程序通常比你想象的要困难。虽然编程语言在创建文本方面比以前更好了(我们中有些人还记得 Fortran 和标准 Pascal 中的字符处理),但创建和连接字符串结构仍然很痛苦。如果要做的不多,这并不算太糟糕,但整个 HTML 页面需要大量的文本操作。
对于静态 HTML 页面 - 那些不会因请求而改变的页面 - 你可以使用不错的所见即所得编辑器。即使是我们这些喜欢原始文本编辑器的人也发现,只需输入文本和标签,而不是在编程语言中摆弄字符串连接,会更容易。
当然,问题在于动态网页 - 那些将数据库查询等结果嵌入到 HTML 中的网页。页面在每次结果中看起来都不一样,因此普通的 HTML 编辑器无法胜任这项工作。
最好的方法是像编写静态页面一样编写动态网页,但放入可以解析为收集动态信息的调用的标记。由于页面的静态部分充当特定响应的模板,我称之为模板视图。
